Scenario-based eLearning
Roles
Instructional design
Needs analysis
Action mapping
Storyboarding
Visual design
eLearning development
Tools
Articulate Storyline 360
Adobe Illustrator,
Figma, MindMeister,
Google docs, iMovie,
Visual Studio Code
Audience
Newly hired airline
customer service
ticket agents
The Problem
Jubilee Airways is a fictitious multi-national airline company experiencing a marked increase in negative customer reviews and poor customer ratings. The client expressed concerns about customer service agents’ job performance and the loss of revenue due to avoidable mistakes made by agents.
Ticket Counter Agents are the “point of entry” for passengers traveling with the airline. They are the first to greet customers and assist with ticketing and the check-in process. These first encounters set the foundation for a safe and positive passenger experience. While most newly hired ticket agents are skilled at using technology, they have little to no customer service experience and lack many of the skills needed for success.
My Solution
To better understand the problem and identify solid solutions, I began my analysis by looking at prior training initiatives and resources, evaluating customer reviews and ratings, interviewing agents, and observing newly hired and seasoned agents on the job. A retired customer service agent with over 25 years working in the airline industry served as my subject matter expert (SME) for the project.
After interviewing my SME I determined that newly hired airline customer service agents are not applying best practices and effective customer service skills. Additionally, I determined there is a lack of leadership skills and support by some regional supervisors and hiring managers. I proposed several recommendations:
spaced series of eLearning scenarios
peer-to-peer mentoring and shadowing
better system for identifying applicants with effective customer service skills
train hiring managers to identify applicants with strong customer service skills
train regional managers in establishing organizational values and a culture of customer service by modeling desired behaviors, supporting and empowering employees, and establishing clear routines
The client decided on a scenario-based, story-driven eLearning training solution. I recommended developing three customer service training modules to be completed by ticket, gate, and baggage customer service agents. This is a demo of the ticket agent module.
I designed and developed this eLearning experience from concept to completion. The overall project was guided by the ADDIE model, Cathy Moore’s Map It process, and Mayer’s multimedia principles. My process included action mapping, storyboarding, designing visual mockups, building an interactive prototype, and fully developing the final project. Ongoing analysis, feedback, and iterations were applied throughout each phase of the process until I was confident in the content, design, and functionality of the learning experience.
The Process
Once the project concept and problem had been determined, it was time to clearly define and analyze the performance problem through action mapping. The work of Cathy Moore and mentor feedback guided my action-mapping process.
I began by gathering information from my SME. I created a questionnaire to gather basic information and scheduled several in-person interviews via phone or Google Meet. Our discussions focused on the roles, tasks, responsibilities, expectations, common mistakes, real workplace scenarios, and consequences of customer service agents.
I developed the action map using MindMeister. I began by first establishing a measurable goal for the client. The action map shows the four main tasks of the ticket agent, the actions needed to complete each task, and issues that arise based on circumstances. During the process, it became clear that many new agents struggled with identifying and resolving problems, relating to passengers, and were not applying simple strategies to catch mistakes. We then identified three actions that were most common and problematic for agents. These three high-priority actions became the foundation and inspiration for the text-based storyboard and the entire eLearning experience.
Action Map
Action map didn’t load? Try refreshing your page. Still not working? Go to MindMeister to veiw CSA Training Action Map
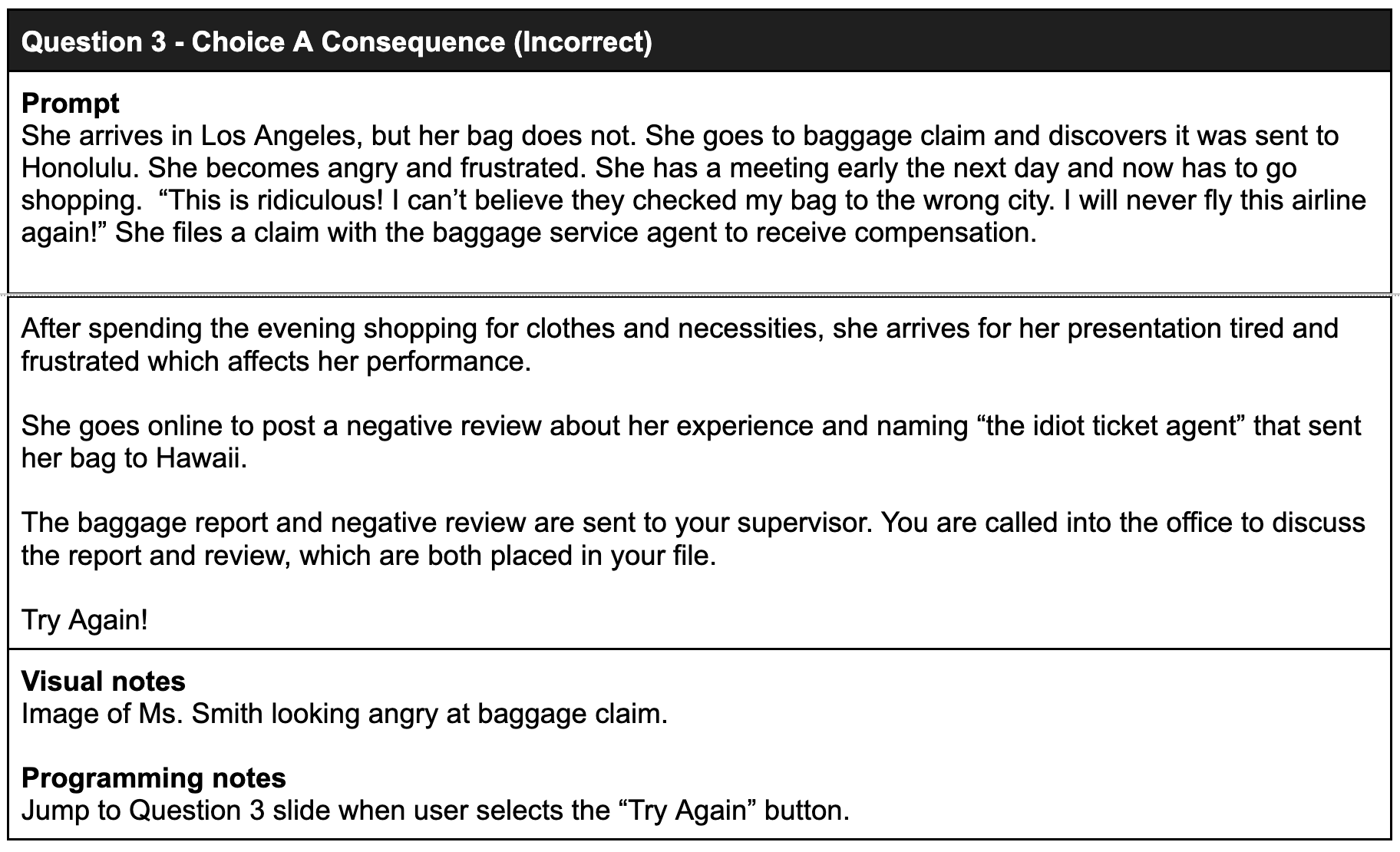
After the action map was complete, I began writing the storyboard. The action map, discussions with the SME, and my own research and experience served as inspiration for the text-based storyboard. Once the first draft was completed, it was reviewed by the SME, peers, and project mentor. I applied changes and iterated based on feedback. The storyboard served as a roadmap for the design and development of the project.
I focused on three real-world scenarios, shared by the SME, to develop the characters and context, each demonstrating and supporting one of the high-priority actions identified on the action map. In each scenario, a different character and situation was introduced. The learner was given 2-3 options from which to choose. Each decision was followed by consequences allowing the learner to see the effects of their decisions and reinforce learning. A mentor character (senior agent) was introduced at the beginning and optional help was made available to the learner at each decision point. Following Mayer’s Personalization Principle, I used a casual, friendly tone and created relatable and engaging characters. The storyboard also included navigation options, narration script, and visual and programming notes.
Text-based Storyboard
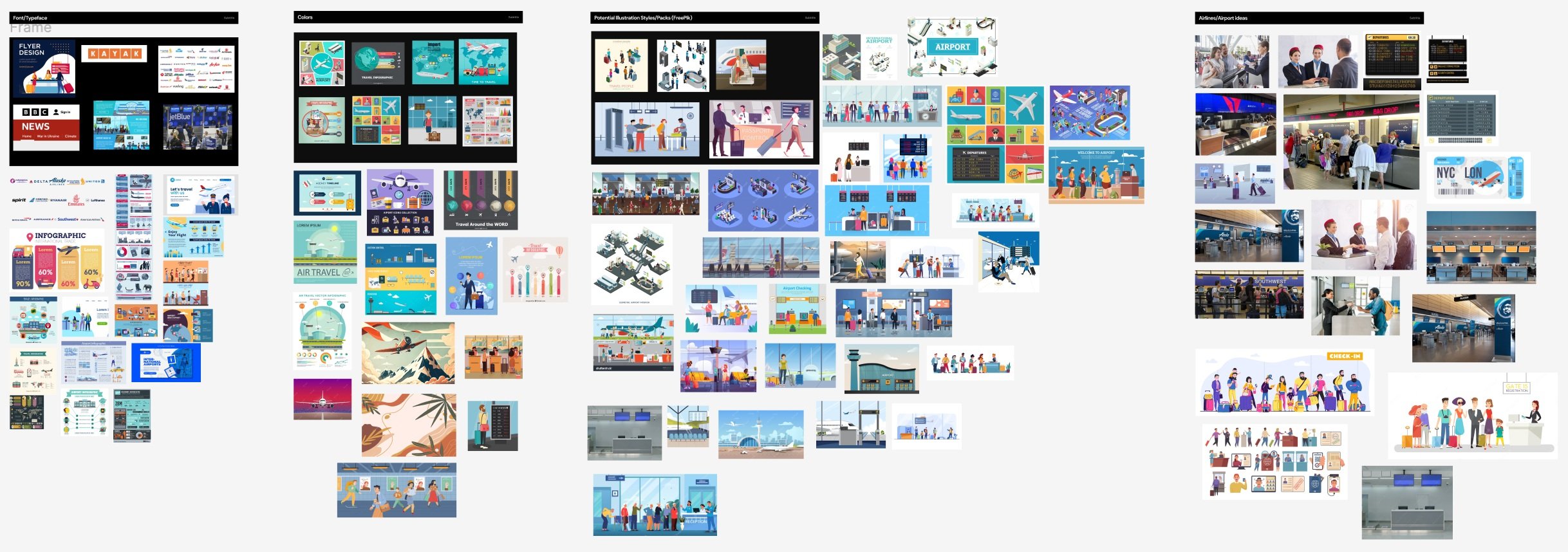
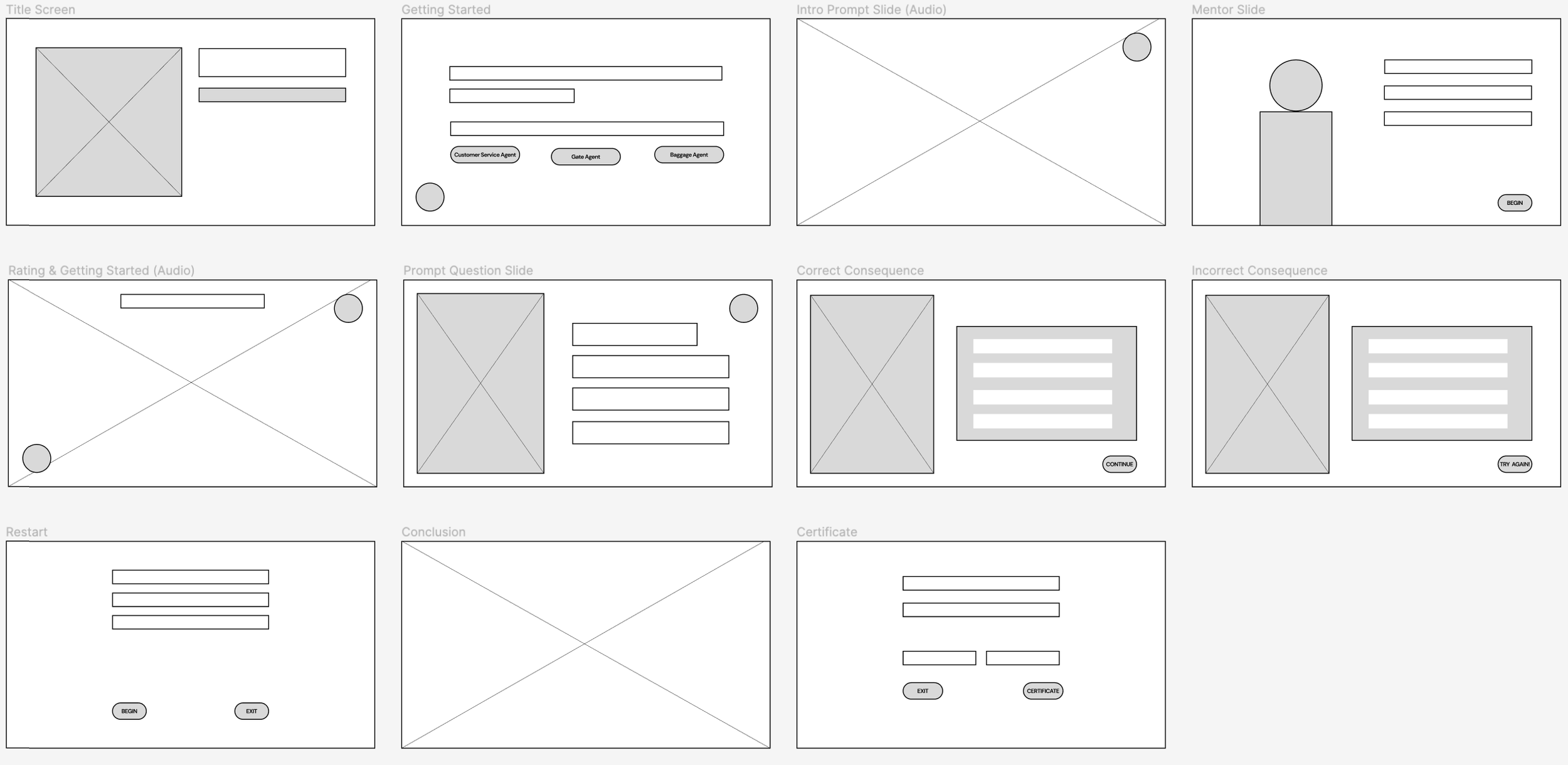
Once the storyboard was complete and feedback applied, I turned my attention to the visual design elements. I used Figma to create visual mockups to iterate on the look and feel of the project. I began by putting together a mood board for inspiration and ideas and created a style guide for project consistency. I chose blue as the underlying background color to set the tone and tie the elements and project together. Blue is a calming color that is associated with professionalism and trustworthiness, and it is a color used by many airlines. I chose a lighter blue to create a positive and fun learning environment. It also creates contrast with other elements on the page, making them stand out. Next, I built wireframes to get a sense of the layout. Then I created high-fidelity mockups to set the slide layout and visual elements. This was essential, as it allowed me to create custom elements and quickly iterate and apply feedback to slides before developing the project. I decided to use graphic illustrations and styling for this project as I wanted to develop skills and gain experience working with vector graphics. I sourced graphics from Freepik and used Adobe Illustrator to manipulate, combine, and create new graphics and project elements. I used vector tools to customize the characters, luggage, ticket counter, airline logo, and progress bar.
Visual Mockups
Select an image below to enlarge.
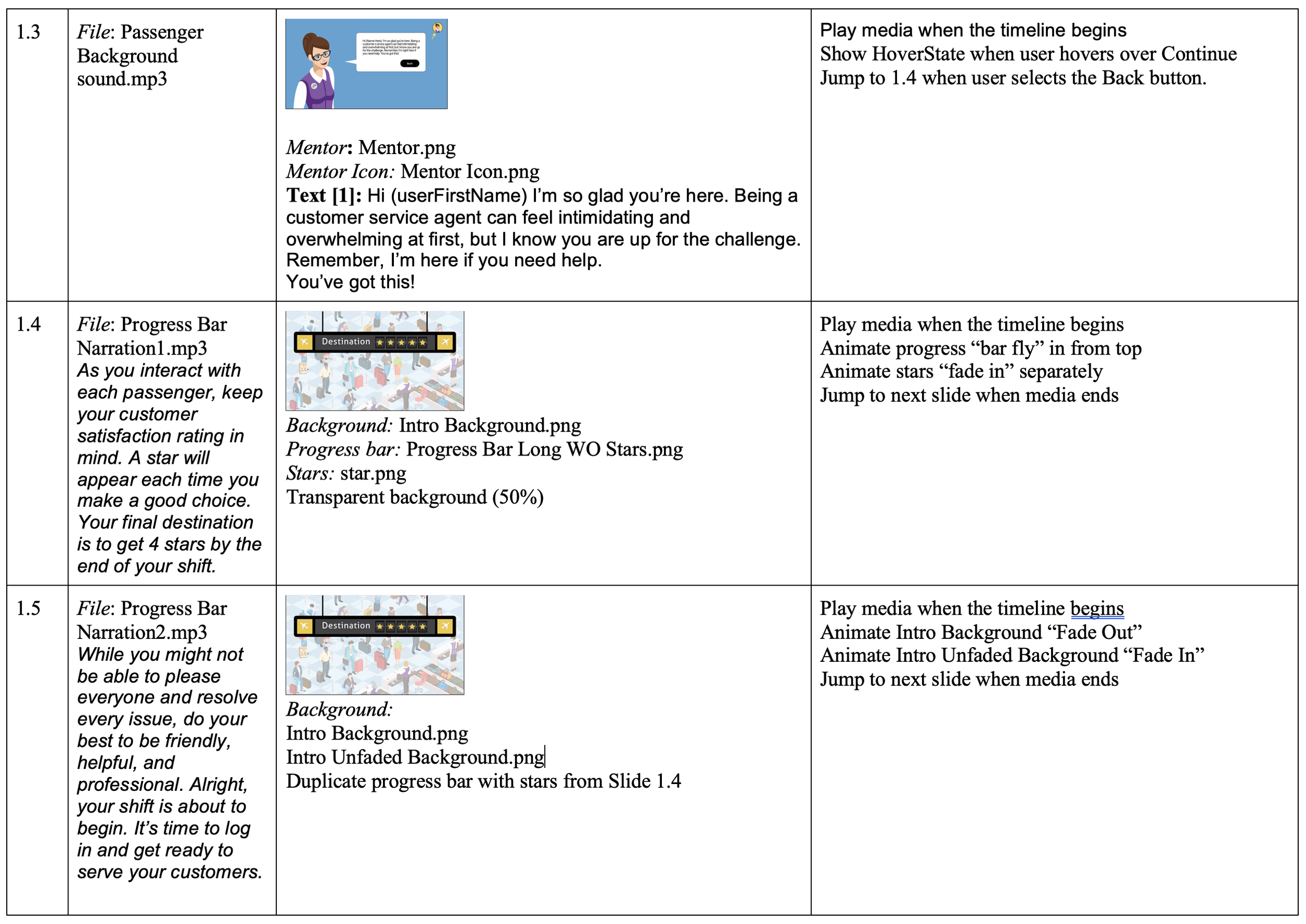
Visual Storyboard
Once the visual mockups and elements were designed, I created a visual storyboard to include all project elements before developing the prototype and full project. I combined the text-based storyboard, visual design elements from Figma and Illustrator, and audio and video files to create a new document.
Guided by Mayer’s modality principle that “people learn better from graphics and narrations than from animation and on-screen text,” I decided incorporating narration in the project would be more impactful. All text, narration, and visual decisions were designed to create more understanding for the learner and encourage empathy for the passenger. Animation and sound were used to simulate an airport environment and enhance the learning experience and placed strategically throughout the project to emphasize consequences and increase learner engagement.
The interactive prototype and final project were developed in Articulate Storyline 360. The visual mockups and storyboard were used to develop several interactive slides including the introduction, mentor, progress bar, and the first character, question, and consequences. The prototype helped me to test functionality and gave me an opportunity to collect feedback on the structure and feel of the eLearning experience before full development. I was challenged to further develop ideas and add additional interaction to the project. I accepted the challenge and further developed the character intro and consequence slides. I was not satisfied with some of the results as I was developing the prototype in Storyline, so I used iMovie to create video and audio effects to incorporate into the project. I also had an opportunity to work with Tom Herder, a professional voice actor, to create audio narration for the project. The interactive prototype included the use of audio, video, layers, and custom variables and states.
Interactive Prototype
After collecting and applying feedback on the prototype I moved into full development of the entire demo project. I developed three more scenarios and outro slides utilizing states, layers, variables, and triggers, as needed.
Full Development
Features
standard and conditional triggers
custom variables and conditions
audio narration and sound for a more impactful experience
closed captions for accessibility
custom visuals
mentor character for optional help
custom text entry variables to personalize the learning experience
custom progress bar
personalized PDF certificate for download
implemented JavaScript to download a personalized PDF certificate
collaborated with voice actor for narration
Results and Takeaways
I learned so much throughout this process; from identifying and analyzing a performance problem to navigating the challenges of working with a SME to sharpening my organizational skills and attention to detail. It allowed me to apply project management skills when communicating project goals and timelines, coordinating meetings, receiving feedback, and applying iterations in a timely manner.
I really wanted to create an immersive experience for the learner. This project challenged me to learn new tools and strengthen my skills in Storyline and Illustrator. I am proud of the progress I made and the features I was able to include in my final deliverable. This project not only advanced my skills as a designer and developer, it gave me a deeper understanding of the entire instructional design process.
Overall, the project was well recieved.
“Great job! Your answer choices are really good. I wasn't immediately sure which would be the correct choice. Love the zoom effect as you introduced each passenger. I also love the fade-in effect during your intro. Very well done!”
— Tanya Stillman, Aspiring Instructional Designer/Learning and Development Manager
“This is fantastic! It's so engaging, especially some of the details, like the younger brother who writes the review, the scene with the negative review being noisily typed up in response to a wrong move/answer, and the fantastic detail in the bad review itself--the shopping for clothes, etc. Fantastic touches that make the story all the more entertaining and memorable. The airport sounds, the zooming in on different passengers, the star review system, how the buttons change colour when scrolled over: all these add a lot to the overall engaging quality too. And the writing is so crisp and convincing all the way through.”
- John Staples, Instructional Designer in the making
EXPLORE OTHER WORK